
At Setu, we're revising and reconstructing the future of our documentation. We're rolling out new systems and approaches in phases. To find out more about our progress, check out Phase 1 and Phase 2 articles
Visit our docs
Proceeding to the next level with Phase 3.
Documentation is of paramount importance at Setu and we are suckers for great documentation
What is next level ?#
For anything to go to the next level, we need to first identify problems on this level and solve them.
Is that it?
Well, to define is to limit, right?
Problems on this level#
With Phase 1, we introduced a framework for contributing to Setu's documentation. It opened up many opportunities for further improvement and made it easier for people to get involved. However, we came across some issues that needed to be addressed.
One recurring problem was the requirement to run the application locally in order to contribute. This process involved setting up the necessary prerequisites and dependencies, which proved challenging for those who were not familiar with them. This presented a barrier to inclusion, as it made it difficult for some people to get involved.
To address this issue, we needed to extend our current framework in order to remove the dependency on running the app locally.
Phase 3#
To make this framework more inclusive, three major steps were implemented —
1 - Making content public#
Content of Setu documentation was previously housed within the application itself, which meant that any updates or changes to the documentation required the application to be run locally. To address this, we made the decision to decouple the content from the application and make it publicly accessible.
In phase 2 of revamping our docs, we made our API references public. Now, we took the additional step to create a monorepo on our GitHub that contains both the content and the API references. Single source of truth!
This has the benefit of eliminating the need to run the app locally in order to make changes to the documentation, as well as reducing the number of builds required in our pipelines.
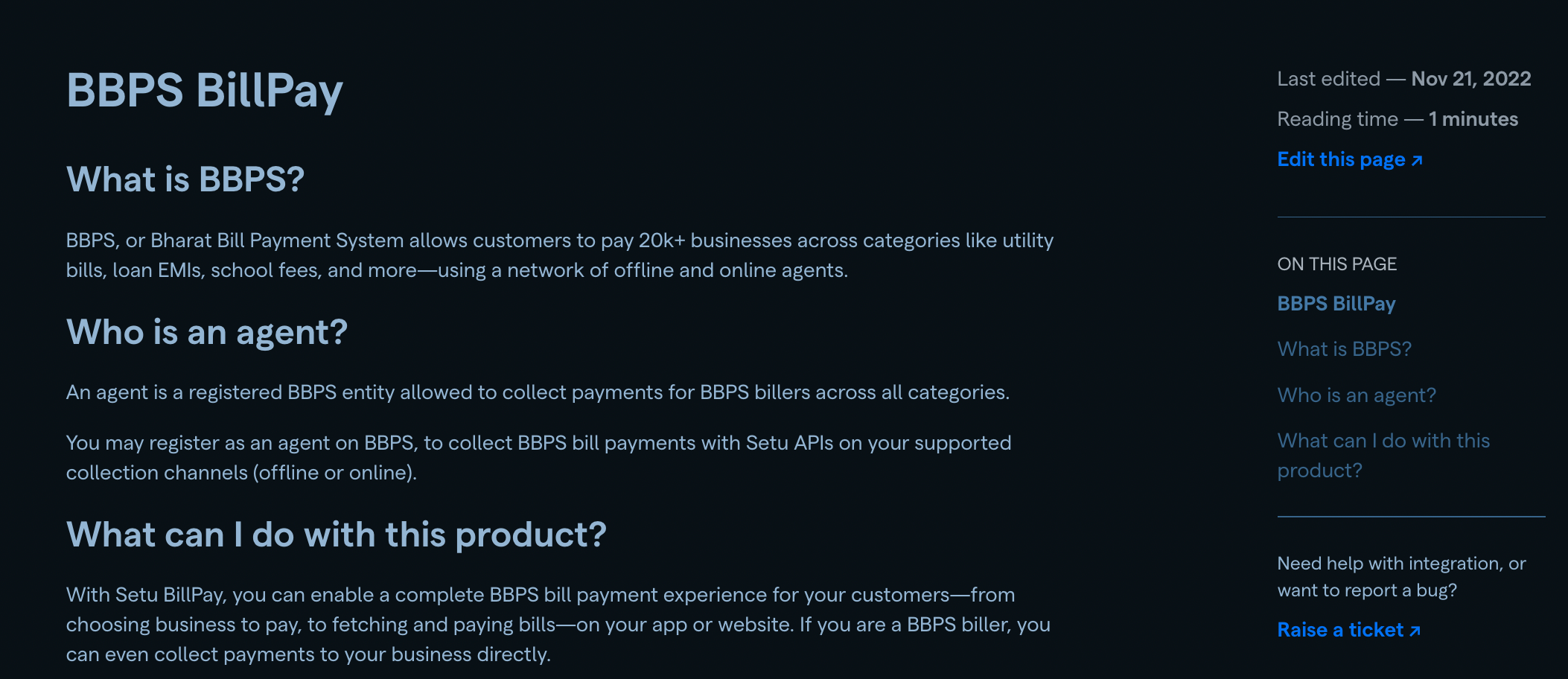
With this change, we're also able to implement insights like Reading Time, Last updated and a chance for external contributions via Edit this page on each page.

2 - VS code extension#
Previously, running the app locally provided us to preview the changes on the fly. Now, that the content is public, we need a way to preview these changes and make the experience seamless.
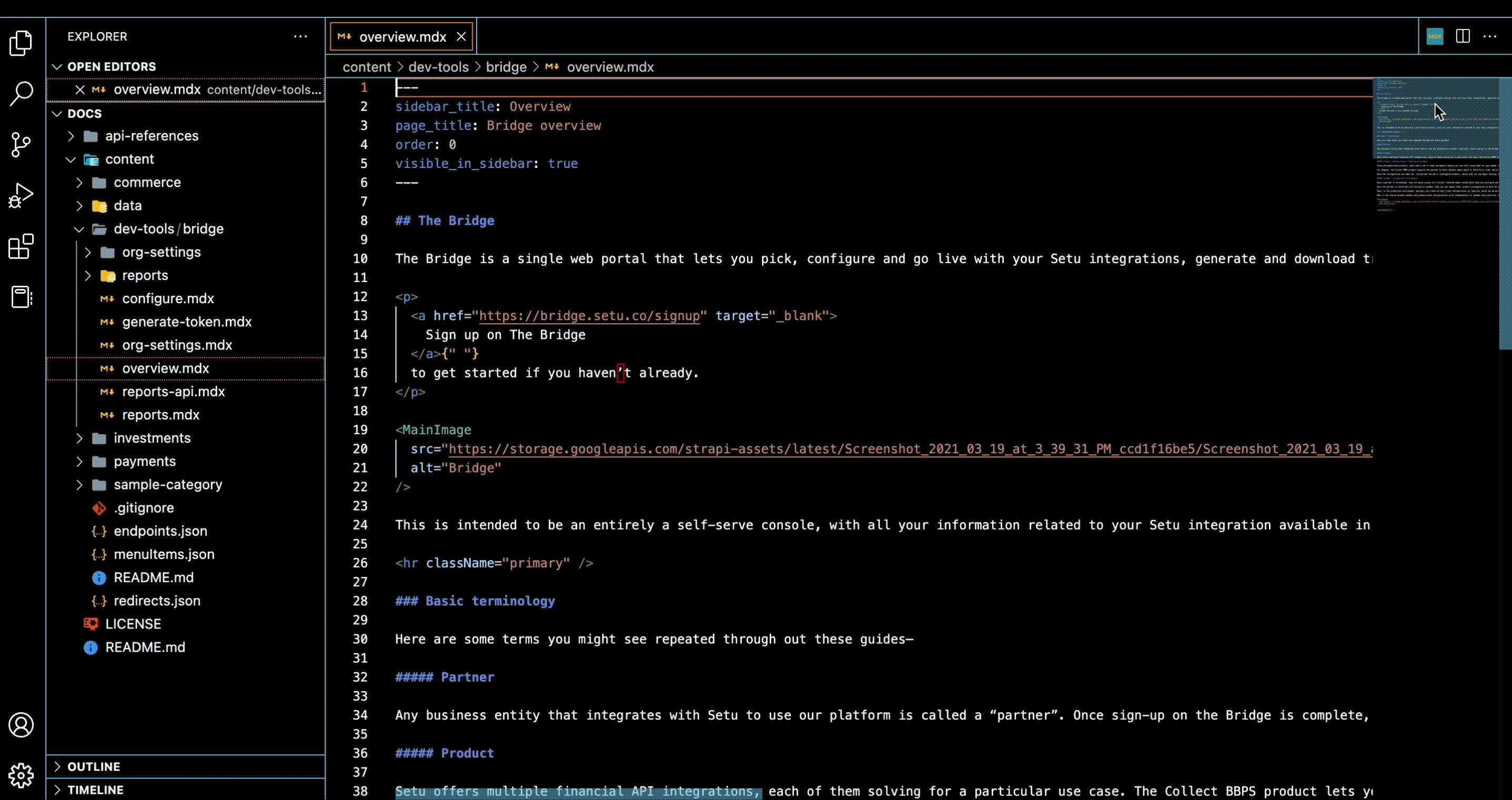
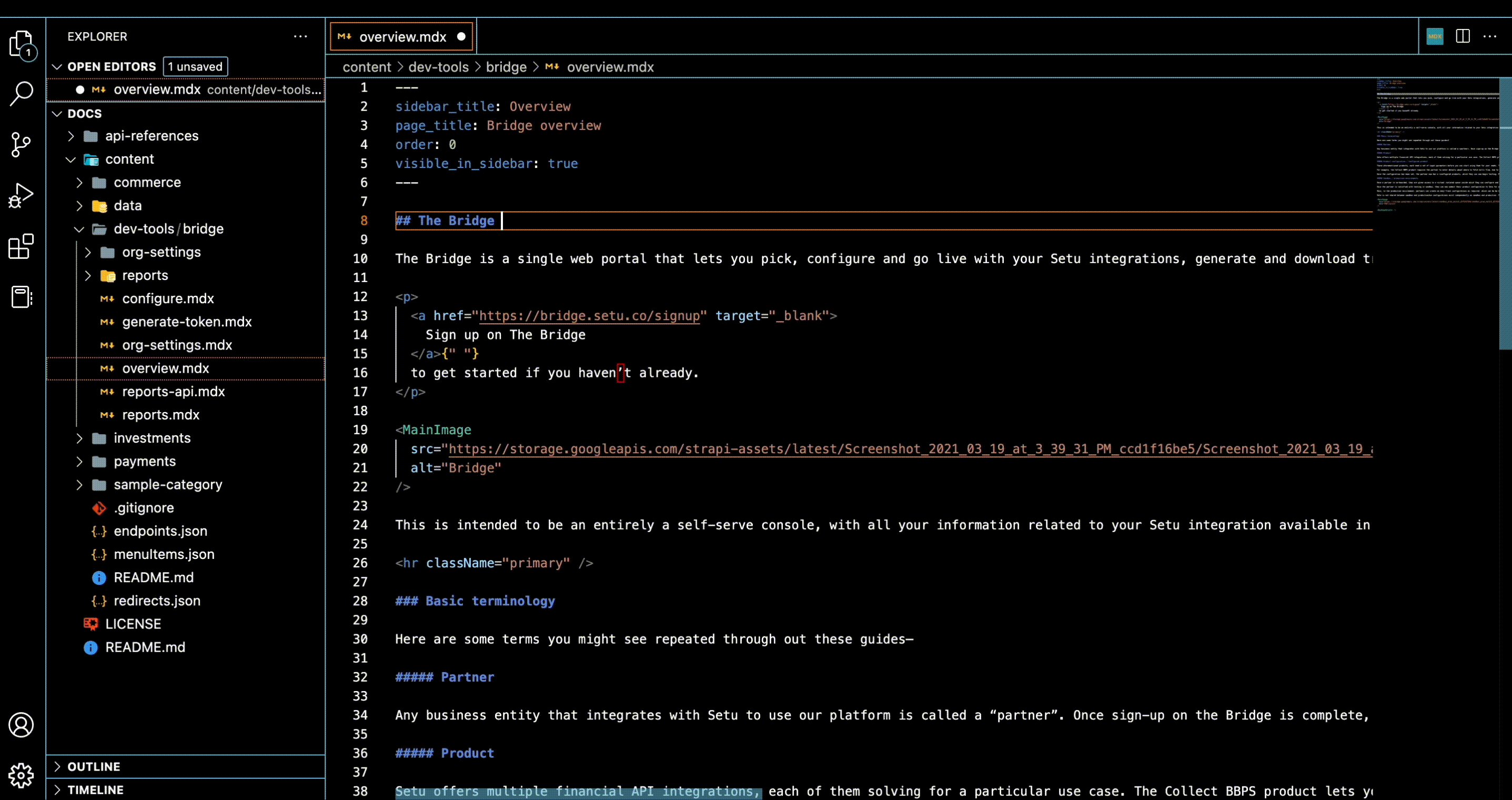
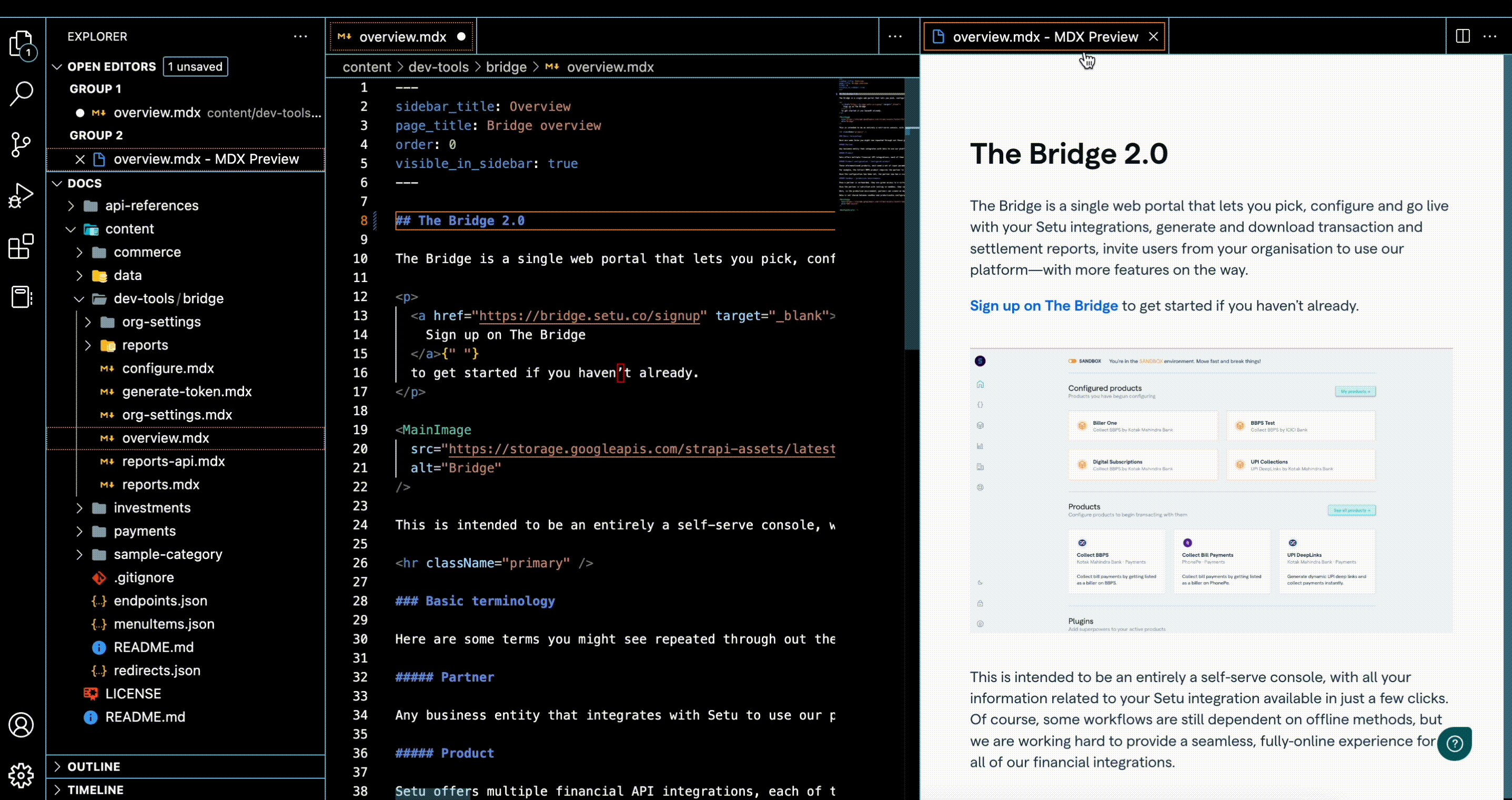
Introducing, Docter Preview, a VS Code extension to preview documentation using Setu’s components. The idea behind building a VS code extension is to utilise github.dev, a web-based editor for a lightweight editing experience that runs entirely in your browser.
If you haven’t tried it yet, press the . key on any GitHub repo.
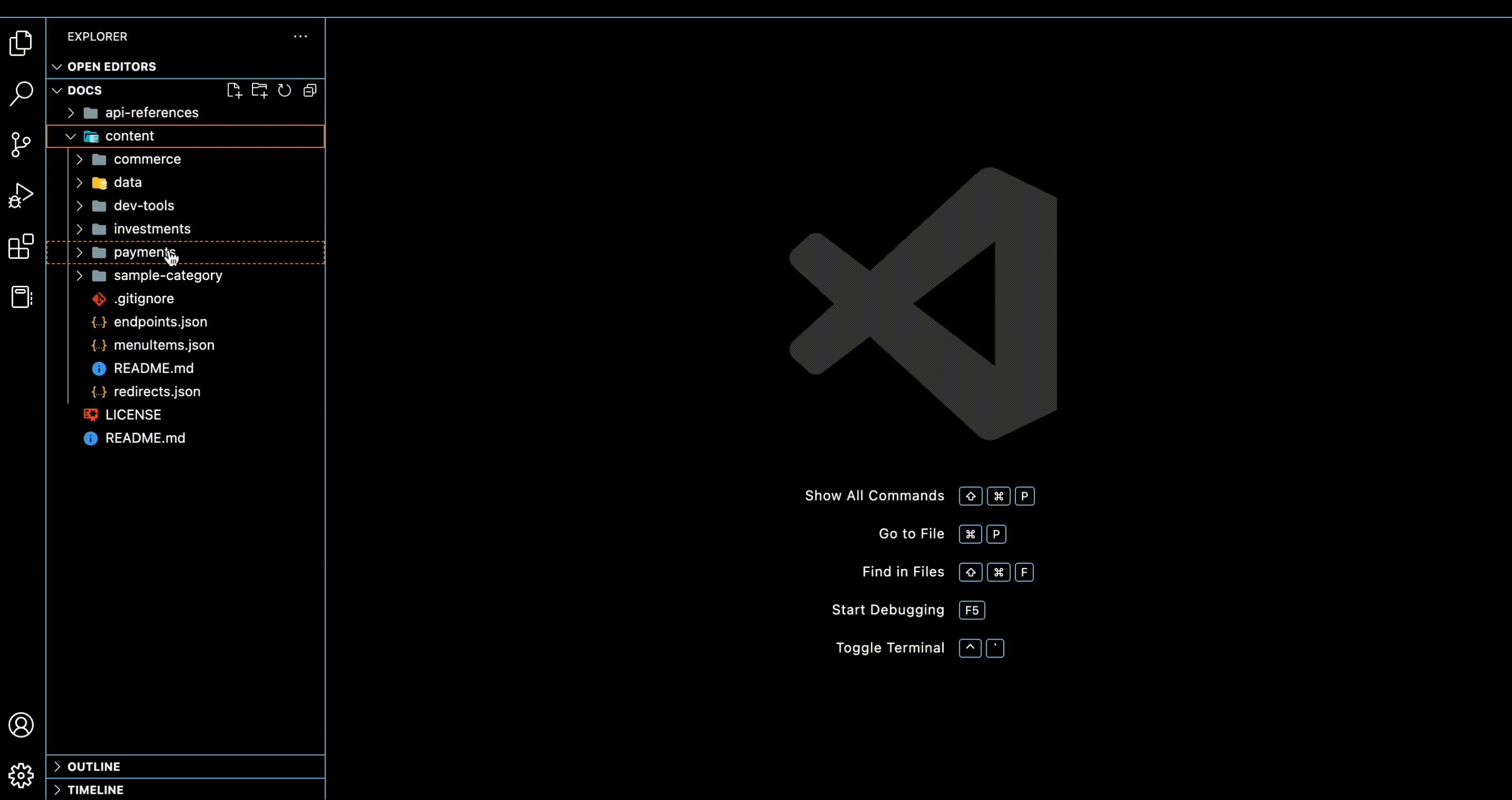
This allowed users to simply open a code editor on our docs content monorepo and make changes in the browser itself.
This extension helped us implement two previews —
Content#
How the page will look after making changes

Sidebar#
How the sidebar will look after adding pages

3 - Custom preview portal#
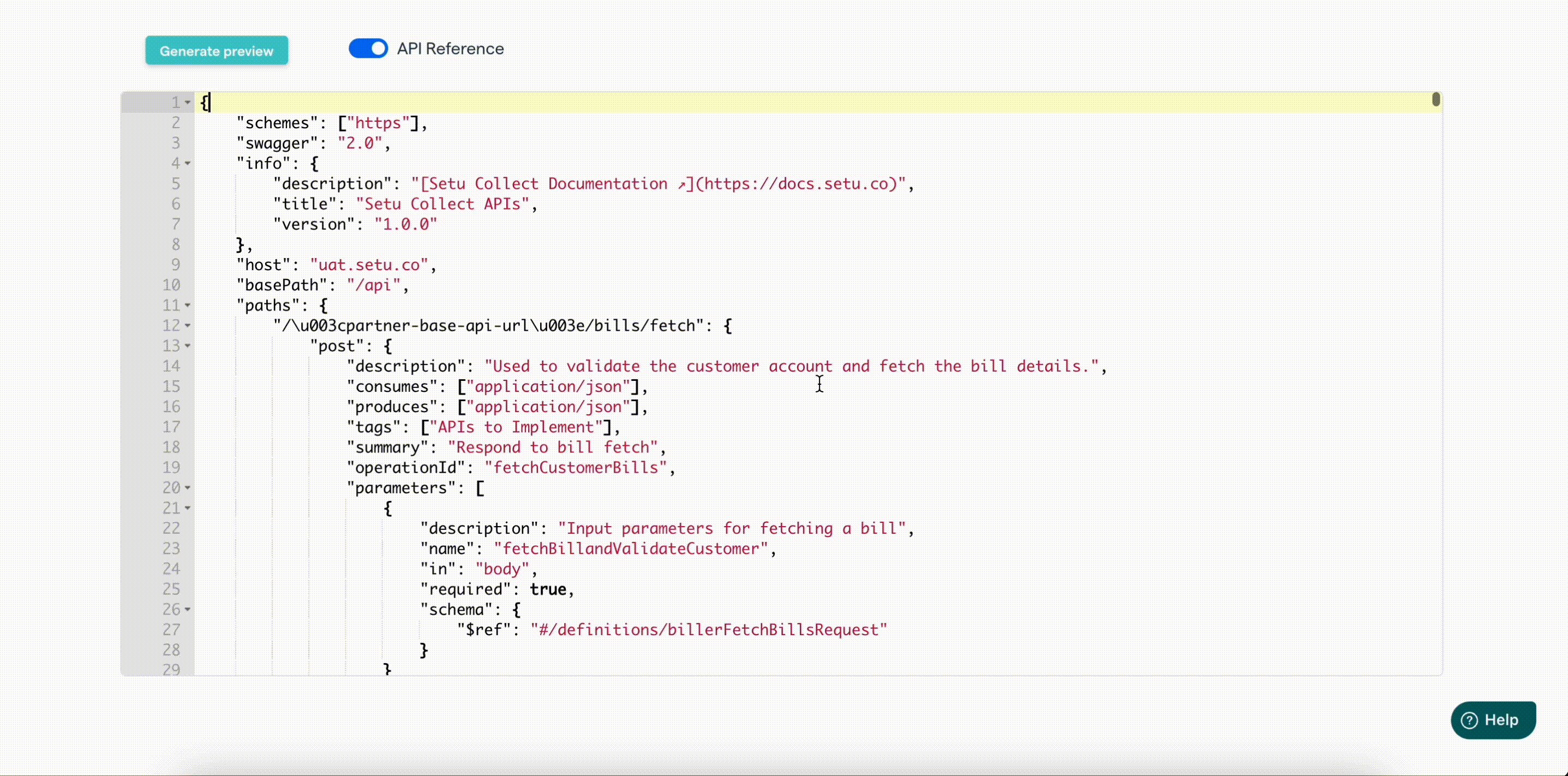
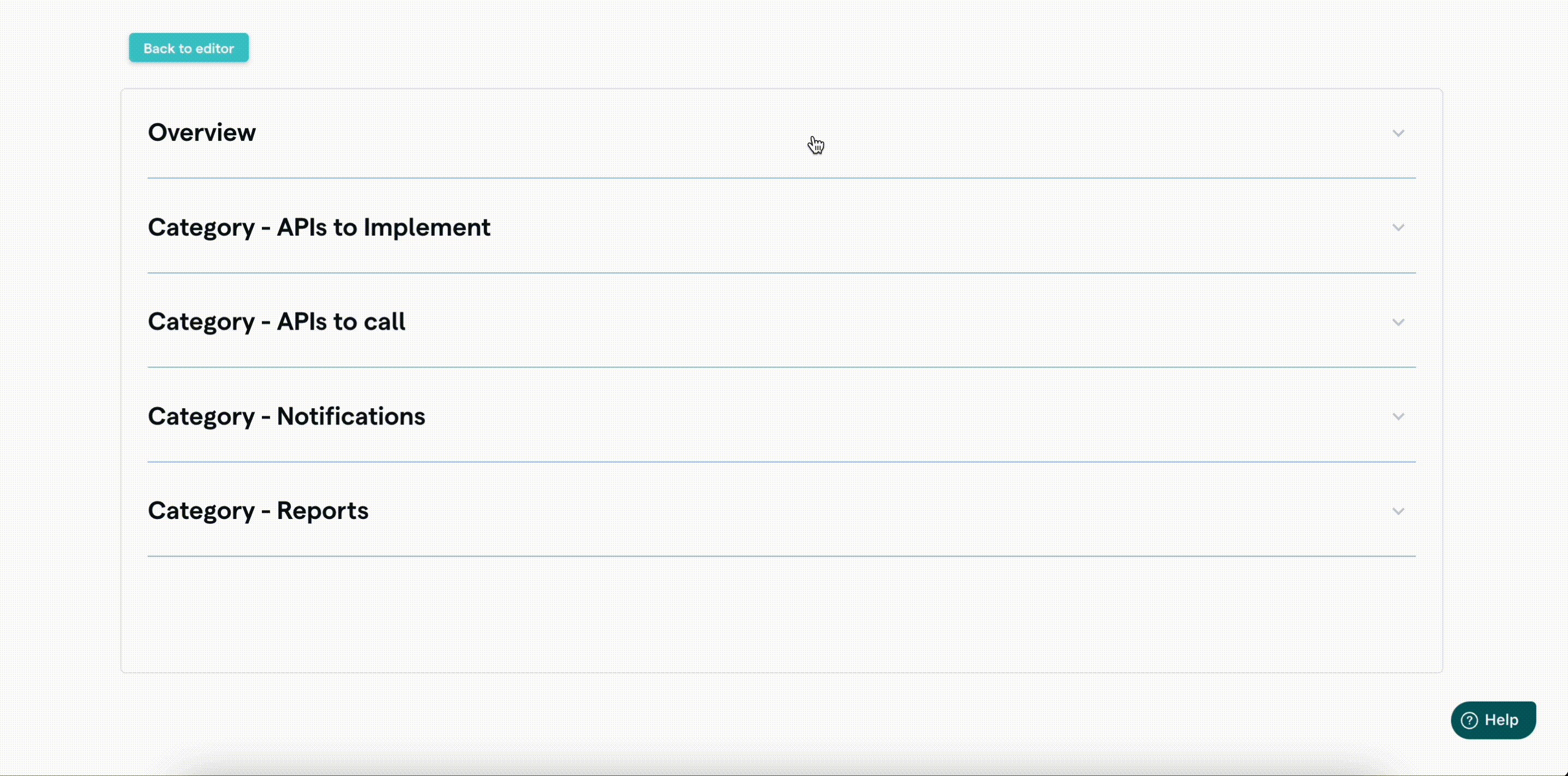
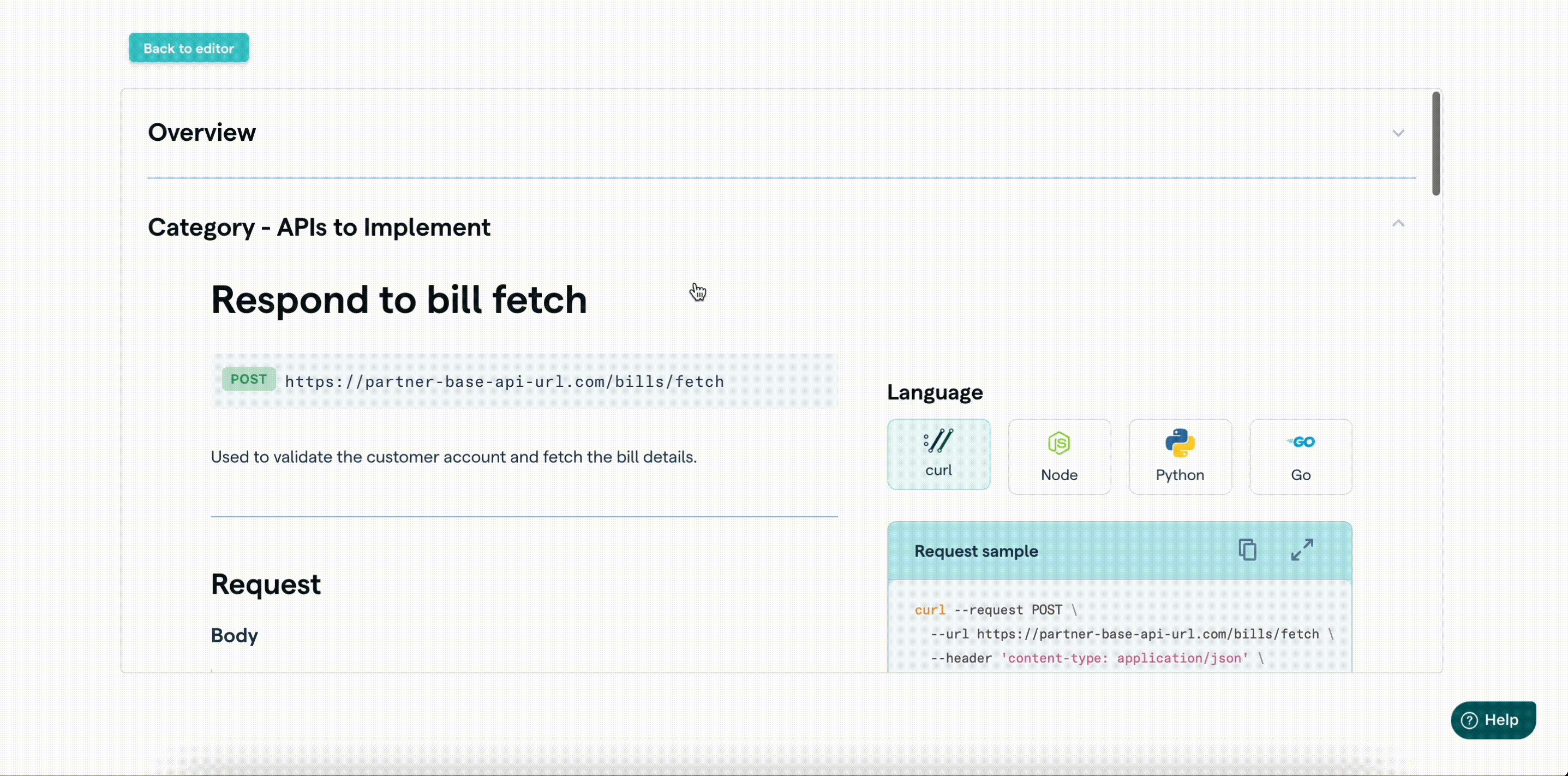
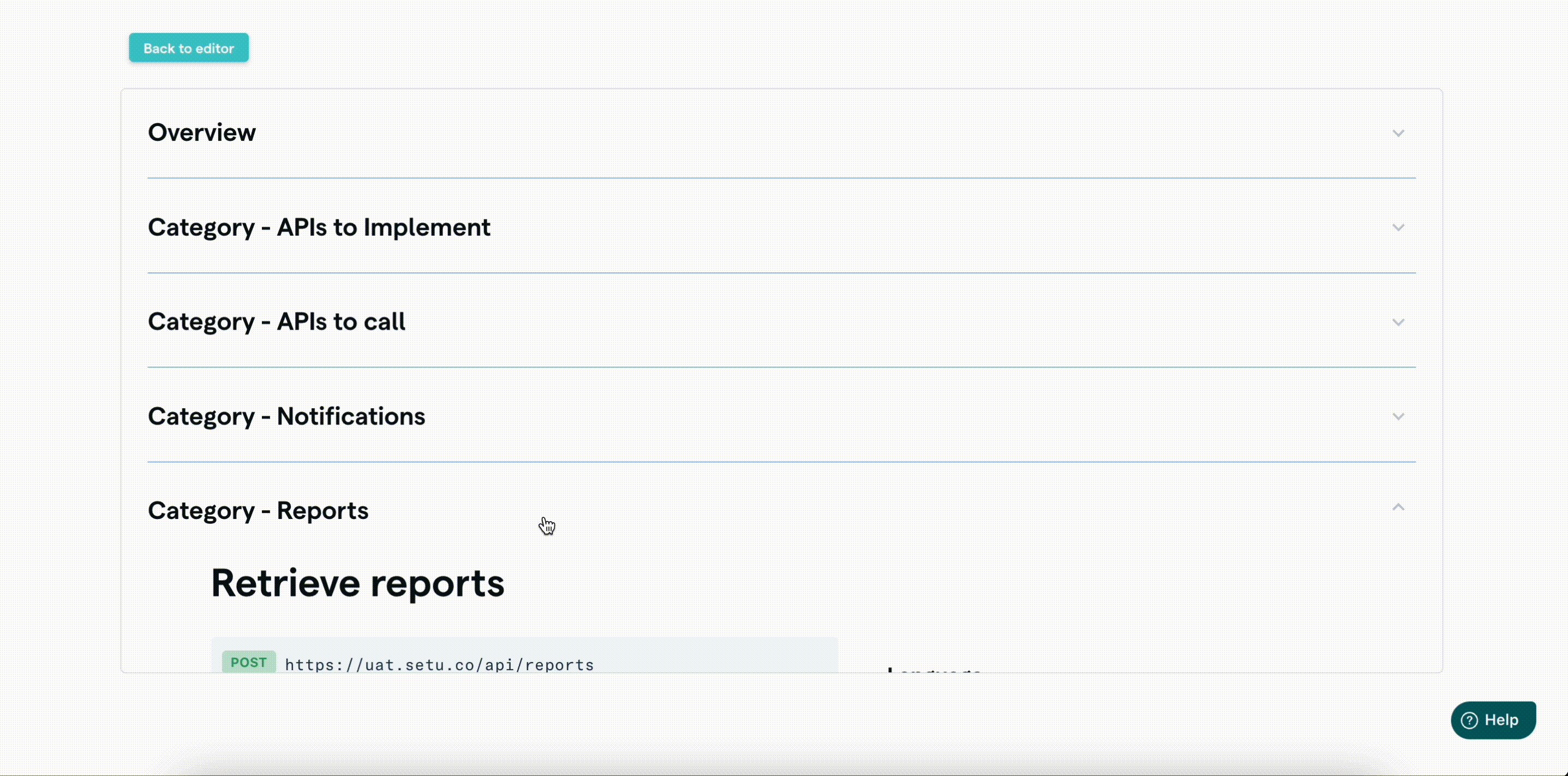
Once the content preview is sorted, we needed a way to preview API references. We built a custom portal to preview how API references will be rendered in our documentation.
Users can copy API references in JSON format, make changes and generate a preview for it. You can also preview MDX content in the same portal just by a toggling a switch.

With these steps implemented, we're hoping to see a much better contribution rate not only from Setuzens but also external people who wants to contribute to our docs.
What's next?#
This is an ongoing process and we’ll be back with what happened in Phase 4 when it goes live.
We made the content of our docs public and provided a way for people to contribute. We're on the right path to make some design components we use at Setu public too. Watch out this space!
We’re also hiring across the board. Go over to setu.co/careers to apply or write to careers@setu.co if you have any questions.