
This will be a series of articles on how we are rethinking documentation at Setu and their releases in phases. We recently rolled out Phase 1, read below on what it is and why we did that. Visit our docs.
If I start this article by not talking about how crucial documentation is, for a developer-first company like Setu and how we ensure to deliver quality content, it would be a pretty poor start. So,
Documentation is of paramount importance at Setu and we are suckers for great documentation
Our docs play a crucial role in developer onboarding, helping them get started with the products. Different teams at Setu consume docs in different ways, for eg, business teams for the top of the funnel, product teams for potential clients, customer-success teams for onboarding clients, hence, consistency and quality is extremely important.
What is next level ?#
For anything to go to the next level, we need to first identify problems on this level and solve them.
Is that it?
Well, to define is to limit, right?
Problems on this level#
At Setu, updating docs across all products presented a challenge as the pace at which products evolved was way higher than the pace of updating docs and this resulted in longer integration times for developers.
The ability to update docs on par with products was hindered by the way people contributed to our docs and this problem should be solved.
"Documentation that is easy to contribute to is also easy to keep up-to-date" — Adam Scott
Docs setup#
For our docs, we needed a headless CMS as our design team put together an extraordinary set of design components that defines Setu and we just can’t afford to not use them. Shoutout to them!
We chose Strapi as CMS (Content Management System) for our docs. Strapi is an open-source, node.js, headless CMS with nearly 43K people starring its GitHub repo and a lot of community attached to the whole product.
Strapi provided us with the ability to make changes quickly and deploy them. Few folks at Setu got to speed with Strapi pretty quickly and docs were being updated at a better pace. We thought we're heading in the right direction to solve the problem.
After 8 months of integrating and using Strapi, things started to go south and it turned out, it wasn’t the right tool for Setu. With Strapi, came problems too, slowly.
1 - Learning curve#
Strapi’s admin UI was intuitive only for a few folks and it needed a steep learning curve for others to add pages, content, and components. Teams were not comfortable onboarding onto Strapi. Hence, the responsibility has fallen to a limited number of people and bus-factor for updating docs became extremely low.
2 - Lack of parallel editing#
On Strapi, we couldn't edit a page in parallel. This resulted in someone or the other losing their changes for that page. Teams had to co-ordinate on a deeper level to ensure there is no such occurrence.
3 - Design components#
As we have custom design components that are used in docs, adding them to Strapi via the editor presented a challenge as we need to format the component code every time in order to render them and this is a hassle on its own. Another reason for low bus-factor.
4 - Dependent deployments#
Lack of selectivity for collections to deploy. If I’m editing collection C1 and someone else is editing collection C2, for C1 to be deployed to production, C2 should also be production-ready or they need to stash their changes. If not, unreviewed C2 changes will end up in prod. This created a dependency across products to update documentation.
Goodbye Strapi, thanks for trying! ❤️
Phase 1#
Putting all the above problems into perspective, we needed something that was more flexible and which we have more control over. That’s Phase 1, introducing, Lightyear.
Lightyear is a Git-based flat-file CMS with content written in MDX and content files live inside the repo, making it easier to edit and track changes. This is built in-house at Setu.

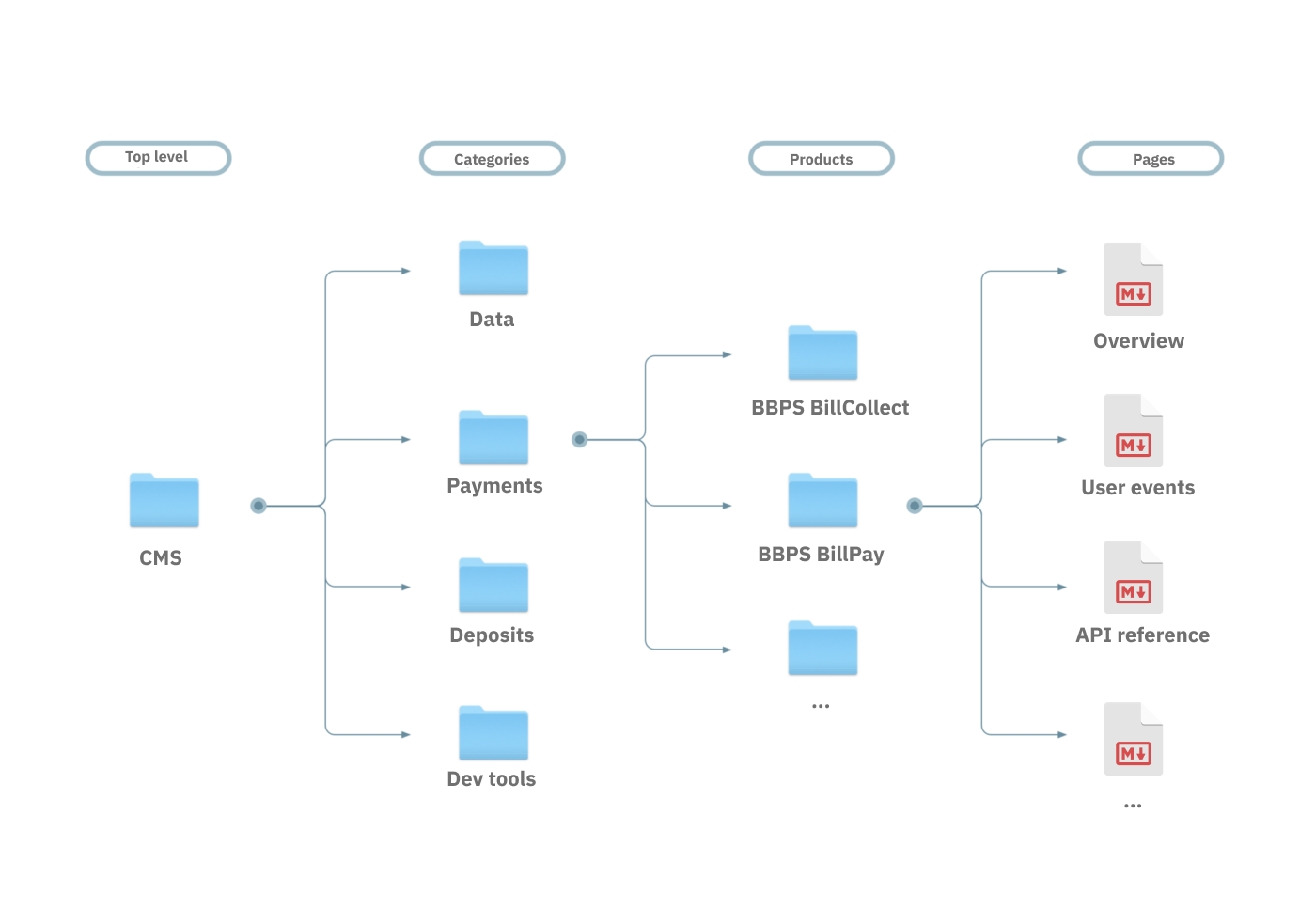
Folder structure
As it is a flat-file CMS, the folder struture looks like a tree. Top-level root folder is divided into Categories. Each Category has multiple products. Each Product has multiple pages written in MDX.

Solves Design components
Being a MDX system, all we need to do is just import the design component into the file and it gets rendered. No hassle to format these components.
Solves Lack of parallel editing
Being a Git-based system, anyone can clone the repo, create a branch and edit asynchronously. At the end of the day, resolve merge conflicts when making it live.
Solves Dependent Deployments
As changes are happening asynchronously, deployments need not depend on other changes. Any change can be pushed to production at any time.
Trying to solve Learning curve
Git-based system comes with an assumption that people are familiar with Git, which is true for most of Setu but we want to leave no stone unturned. So, we’re trying to make people at Setu get familiar with Git, so they can use Lightyear for writing content. Hence, this is a WIP!
Admin Panel
Lightyear comes with an Admin Panel to upload and view images for docs, so we can use the URL in the content files. Images are uploaded to a GCP bucket.
With the introduction of Lightyear, we aim to setup a framework at Setu that can bring an orbital shift in the way we envision our documentation and onboard as many Setuzens as possible to contribute to Setu docs and improve the experience to write content.
What’s next?#
This is an ongoing process and we’ll be back with what happened in Phase 2 when it goes live.
There are definitely plans to make Lightyear open-source as dealing with CMS can be a common problem for lot of companies out there and if there is a chance to contribute, we would love to do that.
We’re hiring across the board. Go over to setu.co/careers to apply or write to careers@setu.co if you have any questions.